In this blog, we will see What’s new in ASP.Net Core MVC?. This is my very first blog on ASP.Net Core MVC.
After MVC version 5, ASP.Net Core MVC 1.0 and ASP.Net Core MVC 2.0 has been launched in year 2016 and 2017 respectively.
Features of ASP.Net Core MVC?
1. Platform independent
The very first feature is, ASP.Net Core MVC is platform independent. It means Core MVC will run on other OS as well apart from Windows.
So, it supports Windows, Mac, Linux
2. Lighter and faster compared to older versions of MVC
3. No web.config file, no global.asax file, no packages.config file
4. Easy Cloud Integration
First ASP.Net Core MVC Application
Remember, there are no changes on MVC pattern level in ASP.Net core MVC. Few changes are there like no web.config, no global.asax file which we will see later in this blog.
So, let’s start by creating Core MVC project in Visual Studio.
I am using Visual Studio 2017, this version of Visual Studio is more favorable than other versions, this is my personal opinion.
You can use Visual Studio 2017 community edition, its free for individuals, freelancer, students.
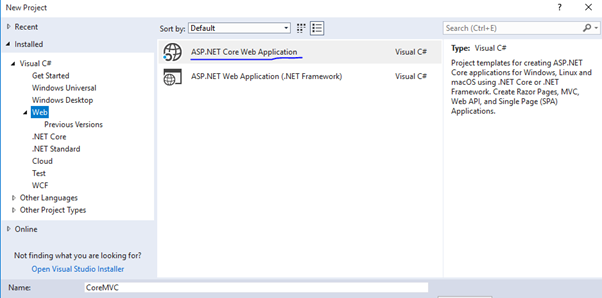
Open Visual Studio 2017, and create new Project.
Select ASP.NET Core Web Application as shown in below screen.
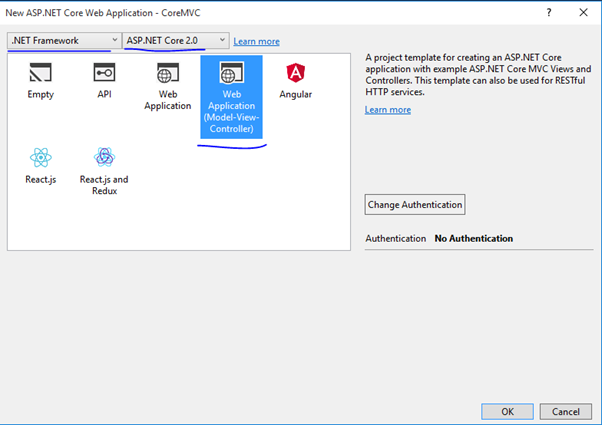
Now on the 2nd screen, you may select either Empty or Web Application (Model-View-Controller)
If you select the Empty type, then you have to add all the necessary folders, packages, dlls manually to run Core MVC application.
If you select Web Application (Model-View-Controller), then all the related folders, packages will be added to your projects.
So, you may select as per your need. In my case, I have selected Web Application (Model-View-Controller).
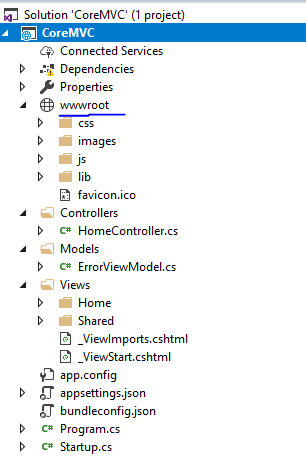
Once your ASP.Net Core MVC application is created, you can see a slightly different folder structure in solution explorer.
Differences in Project structure between ASP.Net MVC and ASP.Net MVC Core
Let’s look at few differences between ASP.Net MVC and ASP.Net Core MVC
1. wwwroot added in the application
2. No web.config file
3. No Global.asax file
4. _ViewImports.cshtml
You may also notice a new cshtml file in Views folder which is _ViewImports.cshtml
And below is the content of this file –
@using CoreMVC @using CoreMVC.Models @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers |
5. Startup.cs File
You may found 3 methods in startup.cs file.
1. services.AddMvc();
2. app.UseStaticFiles();
3. app.UseMvc(routes =>
{
routes.MapRoute(
name: “default”,
template: “{controller=Home}/{action=Index}/{id?}”);
});
If you will remove services.AddMvc() method from startup.cs file, then your application will not work and you will face below error –
System.InvalidOperationException: ‘Unable to find the required services. Please add all the required services by calling ‘IServiceCollection.AddMvc’ inside the call to ‘ConfigureServices(…)’ in the application startup code.’
Adding a Model, View or Controller is similar to ASP.Net MVC 4 or MVC 5. There are no differences in doing these process.
6. Action Method in MVC 5 and Core MVC
One more difference I found in Action method in Controller class.
In earlier version like MVC 4 and MVC 5, default return type for an Action method is ActionResult which is having a constructor and a method ExecuteResult()
public ActionResult Index() { return View(); } |
Constructor –
protected ActionResult();
Method –
public abstract void ExecuteResult(ControllerContext context);
One other side, in Core MVC default return type for an Action method is an interface IActionResult.
Action method in Core MVC
public IActionResult Index() { return View(); } |
7. Namespace in ASP.Net Core MVC
In ASP.Net MVC 4 or MVC 5, the namespace we use is System.Web.Mvc
In ASP.Net Core MVC, the namespace we use is Microsoft.AspNetCore.Mvc
Hope you like this blog.
If you want to read blogs on previous versions of MVC and Web API, then follow below links –
MVC Blogs
ASP.Net Web API Blogs
Follow SharePointCafe.Net to update yourself on all latest Microsoft technologies.