In this blog, we will learn “How to create .NET 5 API using Visual Studio Code?“
What is .NET 5?
This version of .NET is one of the major releases after .NET Core 3.1. It was released in November 2020. Microsoft, dropped the word “Core” from the name to indicate that this is the future of .NET. It supports more platforms and apps than .NET Core and .NET Framework.
Read this - What’s new in .NET 5 ?
What is .NET Web API?
.Net Web API is a framework for building, and consuming HTTP-based services. The advantage of Web API is that it can be consumed by a wide range of clients like a web browser and mobile applications.
Create .NET 5 API in Visual Studio Code
To create .NET5 based application in Visual Studio, we need to have the below Tools/ IDE/ Extensions.
- Visual Studio Code – Download VS Code from this link Download Visual Studio Code – Mac, Linux, Windows
- .NET 5 SDK for Visual Studio Code – Download SDK from this link Download .NET Core SDK for Visual Studio Code (microsoft.com)
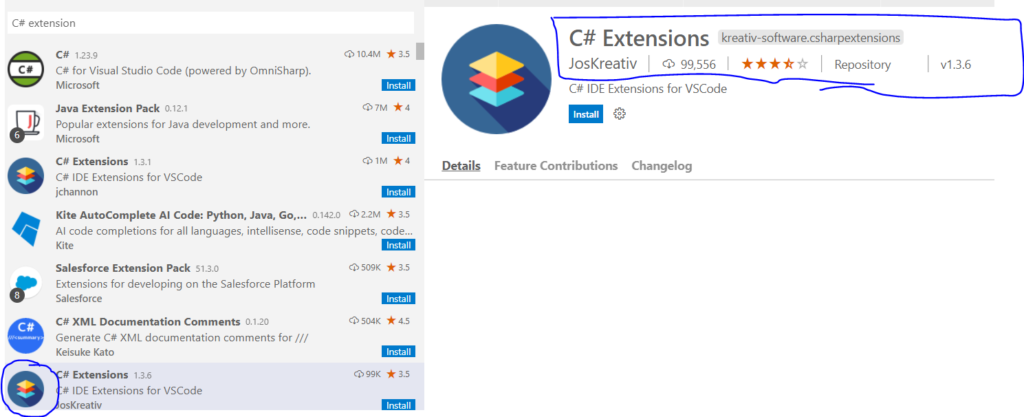
- C# Extensions – Use to speed the C# development in Visual Studio Code

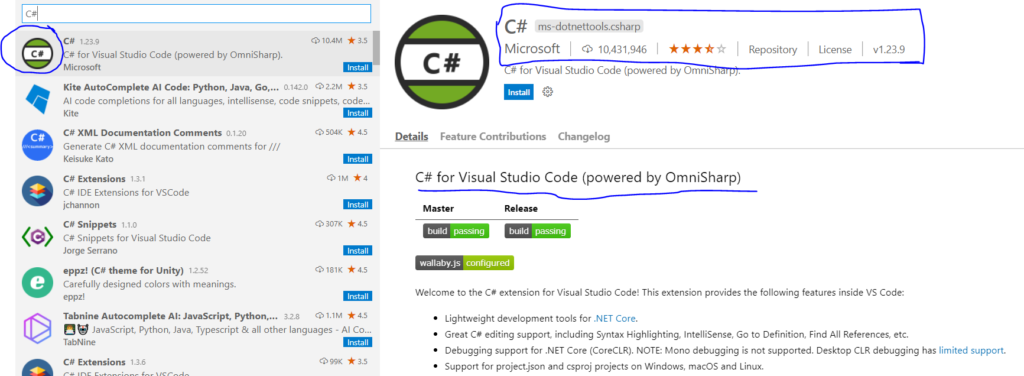
- C# for Visual Studio Code (powered by OmniSharp) – This is a lightweight development tool for .NET Core. Great C# editing support, including Syntax Highlighting, and IntelliSense.
Direct search – Type this in the search box of VS Code extensions @id:ms-dotnettools.csharp

Create .NET 5 API Project using .NET CLI
Create a .NET 5 API project in 5 simple steps.
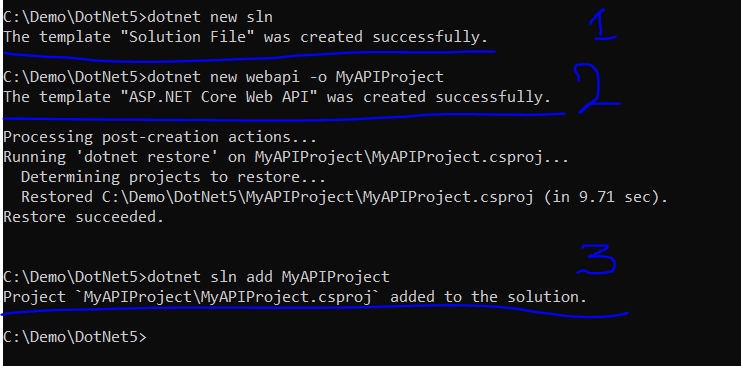
Step 1: Go to your folder on the command prompt, type the below command and hit enter.
The below command is to create a new Solution.
dotnet new sln
Step 2: Next, type the below command to create an API Project
dotnet new webapi -o MyAPIProject
Step 3: Add API project to your solution.
dotnet sln add MyAPIProject
Below screenshot for your reference.

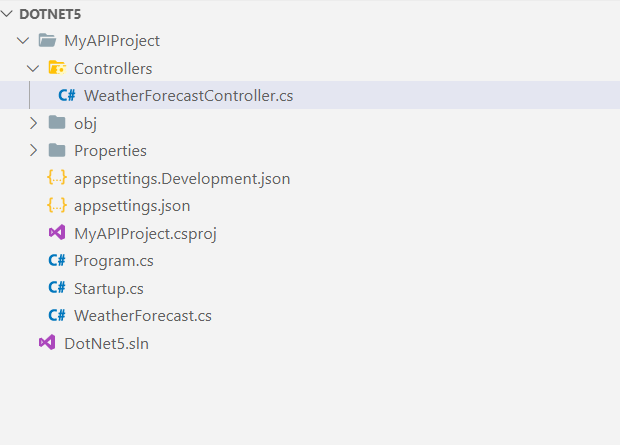
Step 4: Open Visual Studio Code and open the folder where your solution is located and your project structure will look like below.

Step 5: Open Terminal in your VS Code, type dotnet run and press enter.
dotnet run
Post successful build. By default, your application will work on 5000 and 5001 ports.
Open the browser and enter the URL – https://localhost:5000/<ControllerName>
In this case, the only controller we have is WeatherForecast
So, the URL will be https://localhost:5000/WeatherForecast
If you want to change the route of API then go to the Controller file and change the route from Controller to Action
Change [Route("[controller]")] to [Route("[action]")]Now your API end will be, https://localhost:5000/<ActionName>
How to launch .NET 5 API on Specific PORT?
If you do not want your .NET 5 API to run on the default port i.e. 5000 and 5001, then you can change it easily.
Open the launchSettings.json file, find your API Project name and then change the application URL.
Watch this video to learn how to create .NET 5 API using Visual Studio Code.
Are you preparing for Microsoft Azure AZ 900 Certification Exam? Follow this link - Microsoft Azure Fundamentals (AZ-900) Certification Sample Questions
Keep following https://www.sharepointcafe.net/
You may read this article – ASP.Net Core Interview Questions and Answers

Useful post on .NET 5.
I know how to use Visual Studio 2017 or 2019, but I was looking to implement the .NET 5 API implementation in Visual Studio Code.