Django – An open source and python based free web development framework. In this article, we will see in detail about Django web development framework.
To work with any web application, we need a framework. There are many frameworks for Python available in the industry, which can be used to develop a great web application.
Some of the framework names are as follows.
Some of the framework names are as follows.
- Django
- TurboGears
- Web2Py
In this Django tutorial, we will pay attention to the following points.
- Introduction to Django?
- Why Django is famous framework for Python?
- What is MVT pattern in Django framework?
- How to install Django on Windows system?
- How to create a Python project using Django admin?
- How to create a basic HTML page in Python using Django?
1. Introduction to Django?
Django, it is pronounced as Jango (D is silent here). Django is a web development framework that is used extensively for Python.
In this article we will focus on Django and learn how Django is a great web framework for Python.
If you read this Django tutorial and practice it well, then surely you will understand the concept of the
Django Framework.
As a fresher, there could have many questions on Django.
Q. Is Django a front-end and back-end?
Ans – Django is neither a front-end nor a back-end, it is a web development framework.
Q. Django is a programming language?
Ans – No, Django is not a programming language.
Q. Is Django the only framework which works with Python?
Ans – No, there are more web development framework in the industry but this is more preferred.
Django is a Python based free and open-source framework used for rapid development. It is the most popular web framework to work with Python. This excellent Python web framework was introduced in the year 2003.
Like any other web applications, Django based application also has an entry point which is an URL.
Whenever a request is made from a URL in Python web application, Django Views gets executed.
A View in Django contains custom Python code.
A View in Django can simply return a string or a desired request after processing the code written on that View.
Q. Who should read this Django tutorial?
Ans – A developer who is learning Python or willing to learn Python, will surely get help by reading this Django tutorial.
3. Why is Django so famous?
Django is the best framework for Python, there are many reasons behind it.
First, it is the fastest, second is the number of components that it has and third is it’s scalability.
Django follows the popular MVC (Model-View-Controller) pattern as is used by most web frameworks.
But there is a slight twist in MVC pattern of Django.
Let’s see it.
In the Django Framework, instead of MVC, this pattern is called as MVT.
4. What is Django MVT Pattern?
MVT stands for Model View Template.
The difference between MVC and MVT is that in the MVT pattern, the job of the controller is handled by Django itself and this is the advantage of the Django web framework.
Let’s understand all the three components of MVT pattern.
Model – Model is the logical represntation of data model.
Each entity in the model represents the field of the database.
View – The screen that we see on a web browser is called a view.
A view contains the code of HTML, CSS and Client-side such as Java Script.
Template – This is an important part of the MVC pattern. It works like a middleman and connects the View and Model components of MVT pattern.
5. How to install Django framework for Python?
Let us now see how to install Django.
First you need to install the latest version of Python. If you don’t know how to install Python – Click Here
Django is an open source and the latest version of Python is recommended with it.
You can install the specific version of Django framework for Python using below command –
You can use windows cmd prompt to run this command.
pip install Django==<version of Django>
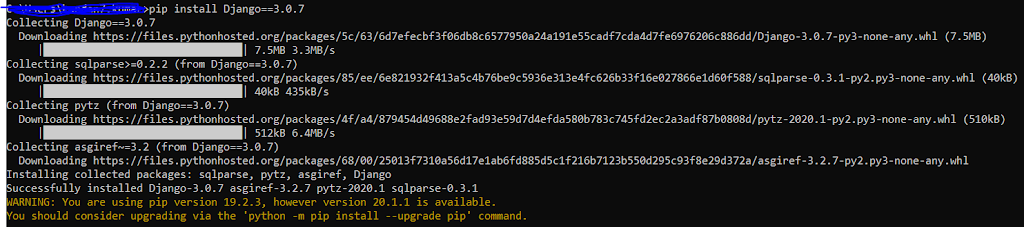
pip install Django==3.0.7
After the installation, you can know about the Django version with the command given below.
django-admin –version
Versions of Django Web Framework
The following versions of Django are to come in the future.
| Version | Release Date |
| 3.1 | August 2020 |
| 3.2 LTS | April 2021 |
| 4.0 | December 2021 |
| 4.1 | August 2022 |
| 4.2 LTS | April 2023 |
6. How to create a Project using Django admin?
Once the Django is installed, we will create a basic project using the Django admin.
To create a new project use the following command –
django-admin startproject MyFirstProject
Once the command is successful, a project will have been created at your folder location.
Now we need an IDE to work on this project, we will use visual studio code to do this. You can use any editor if you want, it depends on your comfort and choice.
Open this project in Visual Studio Code and open terminal.
To open terminal in Visual Studio Code. Right Click on manage.py and select open in terminal
and now type below command.
python manage.py runserver
Open the URL below in the browser after a successful execution.
<http://127.0.0.1:8000>
And with this, we have successfully run our first Django based application. I really like this.
So in this way we made a project based on Django and it was successfully run.
Now we will see how new apps can be added to a Django based project.
Use below command to add a new app to the Django based Python project.
python manage.py startapp myenewapp
Now you will see that a new app has been added to your project, just like you can add any number of apps to your project.
Now we will work on this new added app.
To run any app, we need a URL, to apply URL to the app, first of all we will add a file to our app.
Right click on your app name and create a new file, type urls.py in file name field. So in this way you have added a file named URLs.pay to your app.
First,you need to add the URL of your new app in urls.py file of your project.
Below is the content of urls.py which is in main project folder.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('myenewapp.urls'))
]
Now all you have to do is to copy the content of the urls.py file which is in the root of your project, and paste it in this new urls.py which you added to your app.
Below is the content of urls.py which is in mynewapp
from django.urls import path
from . import views
urlpatterns = [
path('', views.home,name='welcome page')
]path contains 3 parameters –
1. Route – This is a required parameter which defines the route or url for your app.
If route parameter is empty then your app will run on default project url i.e. like a start page.
If you want to run your app with a different url then type some value in route parameter.
For eg – path(‘dashboard’, views.dashboard,name=’dashboardpage’)
Above path will run with this url – <Project URL/dashboard>
Above path will run with this url – <Project URL/dashboard>
path(‘login’, views.account,name=’login page’)
Above path will run with this url – <Project URL/login>
Above path will run with this url – <Project URL/login>
2. view – This is another required parameter.
3. name – This is an optional parameter.
Now open views.py file from your app and paste this code –
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def home(request):
return HttpResponse("This is first Django based app")Now you can run your project by using below command, or wait till the IDE detect the change and compile the code automatically.
python manage.py runserver
After Code execution, open the browser and enter the URL, as you did earlier.
And hopefully you will have seen your new content. If so, then you have successfully run it by adding a new app in Django.
7. How to add HTML page in Python with Django framework?
So far it is fine, but if we have to work on a pure HTML page and render it on the browser then what will be the approach in the Django framework.
To do this first create a folder in you project and name it templates this folder should be parallel to your app folder. Now you can add HTML file within this templates folder. I have create home.html with below content.
<html> <head> <title>Welcome to Django Tutorial</title> </head> <body> <h1>Welcome to Django Tutorial</h1> <p>This is a Django tutorial about environment setup</p> </body> </html>
Now here is a little twist which is something to understand. To render this HTML page we need to do little changes in views.py and settings.py
Step 1 – Open views.py file and change this as per below code
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def home(request): return render(request,'home.html')
Step 2 – Open settings.py file and within Templates array modify the DIRS array to this –
'DIRS': [os.path.join(BASE_DIR, 'templates')],
Now, run your application and you will see the output as per your HTML file.
Summary:
In this Django tutorial, we have seen what the Django web framework is. What are its installation processes? How to create a Python project using Django admin?
Then we saw how to create web pages in Python using the Django Framework.
Hope this article is useful for you. Do share it in your friends’ community, and if there is some feedback, write in the comment box below.
Some other articles you may be interested in reading.
Some interview questions and answers article