There are numerous ways to populate dropdown list control, however, we will learn how to bind the dropdown list in MVC using Model. In this blog, we will see how to bind dropdown with SQL data using Model. In the previous blog, we have seen Binding Dropdown in MVC using ViewBag.
Here, We will learn How to bind the dropdown in .NET MVC using the model. After reading this blog, you can easily bind dropdown data from a database.
Bind Drop-down list in .NET MVC using Model
To bind drop-down list in .NET MVC is a little bit different than what we have done in traditional ASP.Net. Here, we will use SQL Server Database as a source and then we can use SQL Query or LINQ to fetch the data and bind this to dropdown.
To bind dropdown using Model in MVC, please follow the below steps.
Create an MVC project in Visual Studio any version 2012, 2013, 2015 or 2017
1. Add a class in the Model folder, give a name to it MyModel.cs and then add the below code.
public class MyModel
{
public int Catid { get; set; }
public string Category { get; set; }
public List<SelectListItem> Categories { get; set; }
}2. Now create a controller with the name Home and write code as shown below.
Name of the Action – Index
Controller Name – Home
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
MyModel model = new MyModel();
model.Categories = CategoryList();
return View(model);
}
private static List<SelectListItem> CategoryList()
{
List<SelectListItem> category = new List<SelectListItem>();
string constr = "connection string";
using (SqlConnection con = new SqlConnection(constr))
{
string query = "select catid, (category + ' > ' + subcategory) as maincategory from [Practice].[dbo].[ProductCategory]";
using (SqlCommand cmd = new SqlCommand(query))
{
cmd.Connection = con;
con.Open();
using (SqlDataReader dr = cmd.ExecuteReader())
{
while (dr.Read())
{
category.Add(new SelectListItem
{
Value = dr["catid"].ToString(),
Text = dr["maincategory"].ToString()
});
}
}
con.Close();
}
}
return category;
}
}3. Create a view and add the below line to the top of the page.
@model WebApplicationMVc.Models.MyModel4. Add a dropdown list in your view like this.
@model WebApplicationMVc.Models.MyModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@Html.DropDownListFor(m => m.Catid, Model.Categories, "–Select Category–")
</div>
</body>
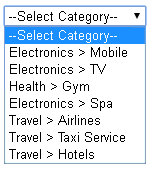
</html>5. Now run your page and you will see the below output.

Hope this blog will assist you in binding the drop-down list in .Net MVC using Model.
You may like other blogs –
- MVC Tutorial
- Web API Tutorial
- Angular Tutorial
- Learn TypeScript
- CRUD Example in Angular 7
- Razor Pages vs MVC in .Net Core
- Authentication and Authorization in MVC
Interview Questions and Answers Series –
MVC Interview Questions and Answers
Web API interview questions and answers
