Web API can be consumed either using JQuery, Angular JS, MVC or Console Application. In this blog, we will consume Web API 2 using HttpClient in a Console Application.
I have already created a Web API2 demo project earlier, you may visit below link to see how can we create a Web API 2 project.
Web API2 CRUD operation using Entity Framework
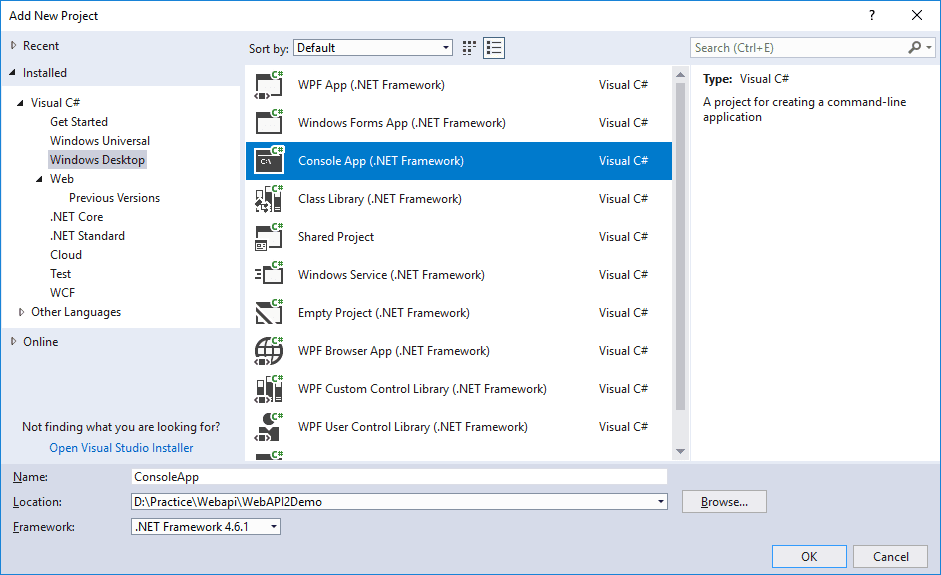
Once you are ready with Web API 2, now add a new console project in your solution.
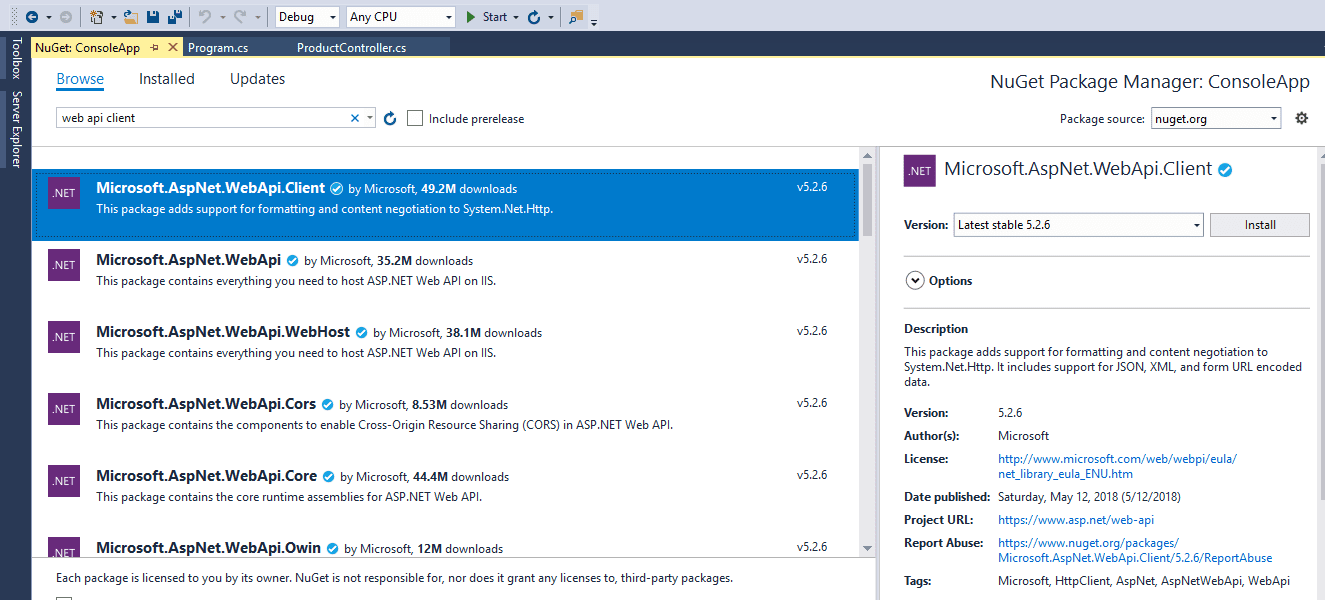
Add Microsoft.AspNet.WebApi.Client package using nuget package manager.
Add a class ProductModel in your project.
public class ProductModel { public int id { get; set; } public string product { get; set; } public Nullable<decimal> cost { get; set; } public Nullable<int> stock { get; set; } } |
Let’s create CRUD operation.
First create object of HttpClient.
public static HttpClient webClient = new HttpClient(); static void Main(string[] args) { Program program = new Program(); program.ShowRecords(); } |
Operation – Read all records
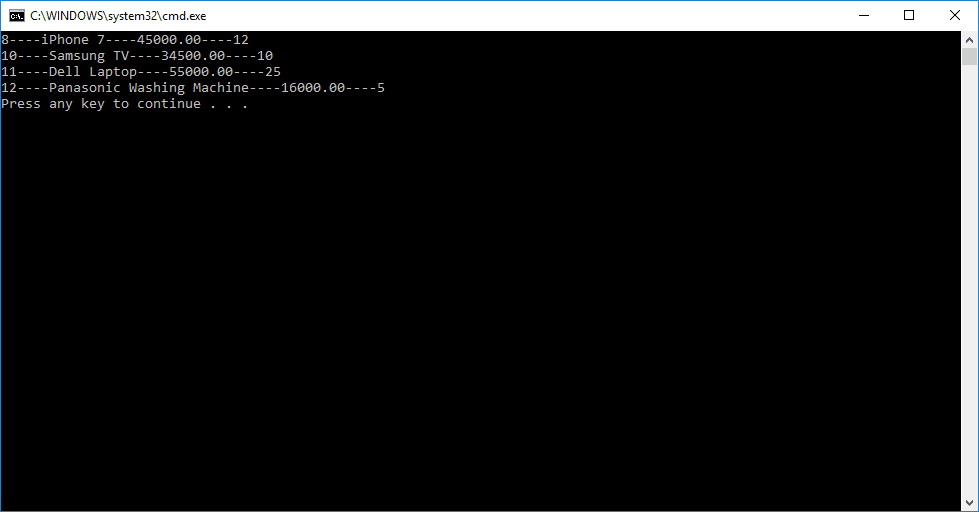
private void ShowRecords() { IEnumerable<ProductModel> products; HttpResponseMessage webResponse = webClient.GetAsync(“http://localhost:90/api/ProductMasters”).Result; products = webResponse.Content.ReadAsAsync<IEnumerable<ProductModel>>().Result; foreach (ProductModel productModel in products) { Console.WriteLine(productModel.id + “—-“ + productModel.product + “—-“ + productModel.cost + “—-“ + productModel.stock); } } |
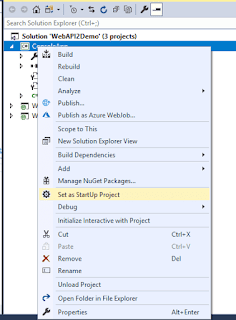
Make sure to set the console application as startup project.
Output screen
Operation – Create a new record.
private void CreateRecord() { ProductModel productModel = new ProductModel(); productModel.product = “Panasonic Washing Machine”; productModel.cost = 16000.00m; productModel.stock = 5; HttpResponseMessage httpResponseMessage = webClient.PostAsJsonAsync(“http://localhost:90/api/ProductMasters”, productModel).Result; } |
Operation – Edit a record
private void EditRecord() { ProductModel productModel = new ProductModel(); productModel.id = 12; productModel.product = “Panasonic Automatic Washing Machine”; productModel.cost = 20500.00m; productModel.stock = 25; HttpResponseMessage httpResponseMessage = webClient.PutAsJsonAsync(“http://localhost:90/api/ProductMasters/” + productModel.id, productModel).Result; } |
Output screen
Operation – Delete a record
private void DeleteRecord() { Console.WriteLine(“Enter id to delete—“); int id = Convert.ToInt32(Console.ReadLine()); HttpResponseMessage httpResponse = webClient.DeleteAsync(“http://localhost:90/api/ProductMasters/” + id).Result; } |
You may see the demonstration in the video as well –
Hope you like this blog. Please comment below in case you have some feedback. Share this blog on social media.
You may like other blogs –
LINQ with an MVC Project
Interview Questions and Answers Series
Web API2 CRUD operations using Entity Framework and MVC