In this blog, I will explain how you can use Google API to authenticate users using Google Account and allow them to logged in to your own website.
To do this you need to create an App/Project in Google developer dashboard which will allow your website users to authenticate using OAuth.
Google API to authenticate on website using JavaScript
So to do.
1. Open below url :
https://console.developers.google.com
2. Click on Google + API and then from below screen, Click on Credentials from left side pane.
3. Click on “Create a project”
4. Give a name to your project and fill required filled then click on “Create”
5. Once project created, click on “Credentials” from the left side.
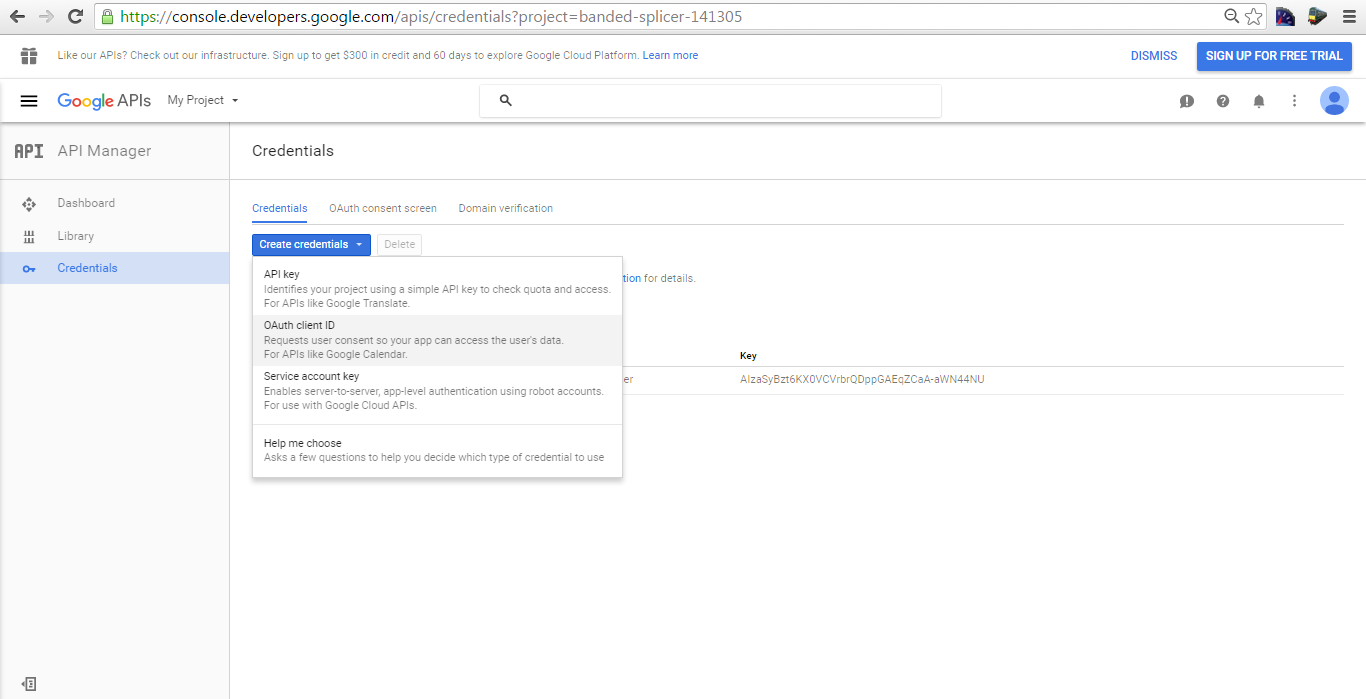
6. Below screen will appear.
7. Now click on “Create Credentials”, Select “API Key” from available options.
8. Now select “Browser Key” as we will be doing this for the web site.
9. Give a name to your API, by default name is “Browser key 1”, give URL of your website, localhost or full domain URL if you have and click on save.
10. Again click on “Create Credentials”, select OAuth client ID
11. Click on “Configure Consent Screen”
12. Fill details accordingly and click on save.
13. Now select “Web Application” and fill required fields, as shown, then click on save.
14. Now your API key and OAuth2.0 Client ID created.
15. Now from here, your coding part starts.
You may proceed with client side coding or server side coding, depending on your requirement and environment.
Put this code within body tag:
This is your anchor tag, when a user clicks on this link google API will trigger.
Below is client side API code.
Put this code within head tag of the page, or you may create a separate script file and link this file to your html or aspx page.
Don’t forget to leave a comment if you like this blog.
Keep following – SharePointCafe.Net – A technical blog on SharePoint, ASP.Net, Cloud Computing
